
สรุปรวม design trends ที่คิดว่าน่าจะเกิดขึ้นในปี 2016
Trends ต่าง ๆ ที่จะเขียนต่อไปต้องบอกว่า ได้มาด้วยการอ่านจาก source ที่ดูแล้วมีความเห็นที่น่าสนใจ ผสมกับความคิดส่วนตัวที่เชื่อว่า trends เหล่านี้จะมาจริง ๆ ในปี 2016 นี้
โดยภาพรวม trends การออกแบบนั้นเกิดการเปลี่ยนแปลงปรับเปลี่ยนเนื่องจาก พฤติกรรมของผู้บริโภค หรือ user แทบทั้งนั้น ไม่ได้เกิดจากการมโนฯ ดังนั้น พฤติกรรมของ user ที่เปลี่ยนไป ก็จะส่งผลให้เกิด design ที่เปลี่ยนตาม
เพื่อไม่ให้เสียเวลา มาดูกันเลยว่ามี trends การออกแบบอะไรบ้างที่น่าสนใจ..
Usability
อันนี้แน่นอน.. แม้ไม่ใช่ trend ใหม่อะไร แต่การใช้งานที่ง่ายและสะดวกคือสิ่งที่ยังคงอยู่ต่อไปเรื่อย ๆ ความสวยเพียงอย่างเดียวไม่ใช่สิ่งที่ควรทำในการออกแบบสำหรับปีหน้า เพราะ user ไม่สนหรอกว่างานของคุณจะสวยขนาดไหน ตราบใดที่มันใช้ยากหรือช้า.. การเสียเวลาโหลดเพิ่มขึ้น 1 วินาทีจะทำให้คุณเสีย user ไปได้ถึง 27% เลยทีเดียว!!
Mobile and the end of “ONE SIZE FITS ALL”
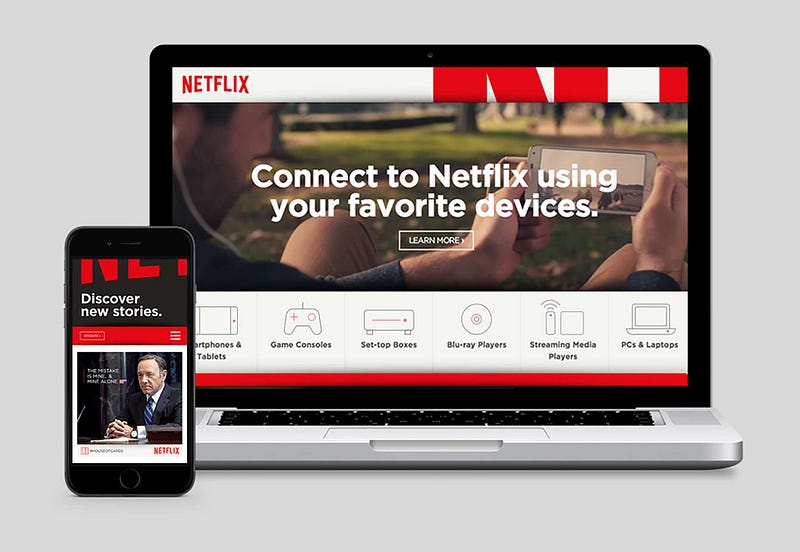
คงไม่ต้องบอกว่า ปีหน้า Mobile จะมาแรงขนาดไหน.. ในปีที่ผ่านมาลูกค้าของ rgb72 เองก็มีอัตราการเข้าใช้งานเว็บไซต์ผ่านมือถือ smartphone มากถึง 80% (ลูกค้าบางที่มากถึง 90% เข้าไปแล้ว) ทั้งนี้ขึ้นอยู่กับประเภทธุรกิจ

สองเรื่องที่ต้องเปลี่ยนแปลงในเชิงการออกแบบสำหรับปีหน้าก็คือ..
เรื่องที่หนึ่ง Mobile First การออกแบบเว็บไซต์ จากนี้ต้องเริ่มต้นที่ Mobile ก่อน เพราะอย่างที่บอก.. 80% เป็น mobile แล้วเราจะเริ่มที่ desktop ได้อย่างไร
เรื่องที่สอง การทำ responsive design ด้วยการยืดหดจอแล้ว graphic สามารถย่อขยายได้เหมือนจะหมดยุค เพราะการทำเช่นนั้นหลายครั้งมีผลทำให้เกิด “พื้นที่ที่ไม่มีประโยชน์” เพราะปุ่ม, โลโก้, หรือ graphic ต่าง ๆ ที่ถูกย่อลงมา หรือขยายขึ้นไป จาก size หนึ่งอาจจะไม่เหมาะกับอีก size หนึ่ง..
“No one size fits all”
App inspired web design
พอคนใช้ app มาก ๆ เข้า ความคุ้นเคยของ user ที่มีต่อ app ก็มากขึ้นตาม การออกแบบเว็บในยุคใหม่จึงจำเป็นต้องดูแนวทางการออกแบบ app มาร่วมใช้ด้วย ทั้งนี้เพื่อให้ user เกิดความคุ้นชิน
Clever Menu
จากเรื่อง App inspired web design เมื่อครู่ จึงต้องบอกว่า การใช้ clever menu หรือการทำเมนูที่ซ่อนตัวได้ และโผล่ออกมาได้ยามที่ user ต้องการนั้นถือเป็น trend ใหม่ที่ควรใส่ใจและหันมาทำมากขึ้น
การทำเมนู “คล้าย” hamburger เมนู อาจจะช่วยประหยัดพื้นที่สำหรับเมนูที่แต่เดิมเทอะทะได้ แต่ถึงกระนั้น การทำเมนูประเภทนี้ควรจะต้องใส่ใจเรื่องการสื่อสารเอาเสียมาก ๆ เพราะแม้แต่ hamburger เมนูที่ฮิตกันก่อนหน้านี้ ส่วนตัวยังไม่เชื่อว่ามัน “ง่าย” และ “ดี” จริง .. ตรงกันข้ามกลับรู้สึกว่าใช้ยาก..
ดังนั้นถ้าคิดจะทำ “Clever Menu” จริง ๆ ก็ต้องทำให้มัน “ฉลาด” สมชื่อได้จริง
Infinite Scrolling
ตรงตามชื่อเลยก็คือ การ scroll ที่ไม่รู้จบ..
ปัจจุบัน user คุ้นชินกับการ scroll ลง เพื่ออ่านข้อมูลเรื่อย ๆ เหมือน facebook การเปลี่ยนหน้ากลายเป็นเรื่องที่วุ่นวาย และเสียเวลาสำหรับ user (อย่างที่ได้บอกไปแล้วว่า เพียงแค่ 1 วินาทีอาจทำให้เราเสีย user ไปได้มากถึง 27%) ดังนั้น infinite scrolling จึงเป็นเรื่องที่ควรทำเพื่อ support user ในปี 2016
แน่นอนว่า infinite scroll ไม่ใช่เรื่องใหม่ และ infinite scroll ส่วนตัวยังคิดว่าไม่ใช่ absolute sucess ที่ว่า ถ้าเราทำแล้ว
user จะอยู่กับเว็บของเราไม่ไปไหน
เพราะเนื้อหาบางอย่างที่ “ยาวเกินไป” อ่านเท่าไหร่ก็ไม่จบ แม้จะเป็น infinite scroll แต่คนก็จะเบื่อและยอมออกจากเว็บไปได้เช่นกัน
Video และ Infographic
แม้ว่า Vertical video หรือ ภาพวิดีโอแนวตั้งแต่ยังมาไม่ถึง แต่กระแสของวิดีโอก็ยังมาแรงอย่างเห็นได้ชัด สังเกตได้จากการปรับตัวของ facebook ที่หันมา support วิดีโอมากขึ้น เนื่องจากผู้คนในปัจจุบันนิยมดูวิดีโอมากขึ้นกว่าเดิม
และด้วยการสื่อสารแบบภาพเคลื่อนไหว ยังมีส่วนทำให้ผู้คนสามารถจดจำได้ดีขึ้นด้วย จากรายงานพบว่า คนสามารถจดจำภาพหรือข้อความในวิดีโอได้นานถึง 30 วันเลยทีเดียว
ส่วน infographic เองก็ยังไม่หนีหายไปไหน แต่จะต้อง “พัฒนาขึ้น” ในสองทิศทาง
หนึ่งคือ มีภาพเคลื่อนไหวเข้าร่วมมากขึ้น ซึ่งอาจจะเป็นในรูปแบบของ
GIF Animated และสองคือ infographic จะเน้นที่ข้อมูลเชิงลึก หรือการใช้ data มากขึ้นกว่าเดิม
No more Stock Photo

ปัญหาที่เกิดขึ้นในช่วงหลัง ๆ ของงานออกแบบก็คือ ทุกคนนิยมใช้รูปจาก Stock photo กันมาก แต่แม้ว่ารูปใน stock จะมีมากเป็นล้านรูป แต่รูปที่ดีจริงก็จะมีโอกาสถูกเลือกใช้ซ้ำ และที่น่ากลัวคือบางครั้ง รูปที่เราใช้ บังเอิญไปซ้ำกับแบรนด์คู่แข่งโดยมิได้นัดหมาย
ดังนั้นในปี 2016 การใช้รูป Stock photo จึงเป็นอะไรที่ต้องถูกเปลี่ยน การหันมาถ่ายภาพเองจะส่งผลดีให้กับแบรนด์มากกว่า และด้วยเทคโนโลยีสมัยนี้แล้ว การถ่ายรูปจึงไม่ใช่เรื่องยากอะไรเลย
Customize Experience
ในยุคที่ user อยากจะถูกตามใจไปซะทุกเรื่อง และต้องการดูเฉพาะเรื่องที่ตนต้องการ สิ่งที่ design สามารถทำได้คือ ให้ user สามารถเลือกสิ่งที่ต้องการจะเห็นได้เอง หรือ ระบบเป็นตัวจัดการให้เองโดยอัตโนมัติ
การจัดข้อมูลให้ user แบบเดิม ๆ จึงเป็นไอเดียที่ต้องทิ้งไปกับปี 2015 ได้แล้ว
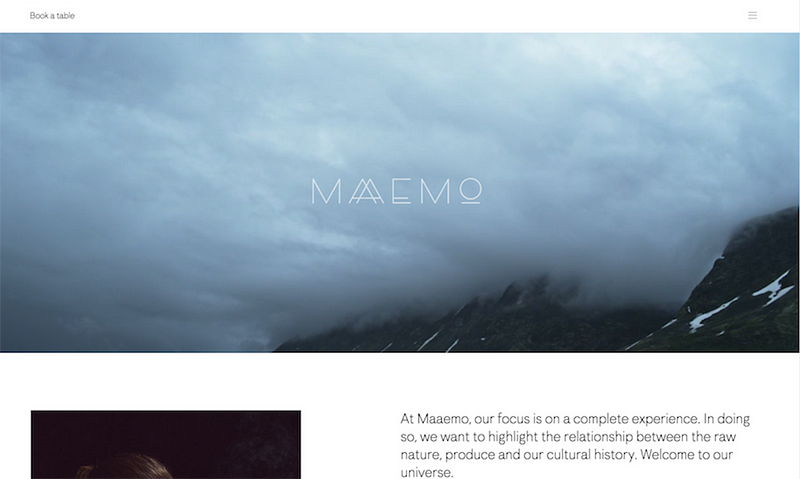
HD Hero Banner

ภาพ Banner ใหญ่ ๆ เป็นที่นิยมมากในปีที่ผ่านมา แต่ในปีหน้าภาพใหญ่ ๆ เหล่านี้จะมีโอกาสเป็น video ได้มาก และจะไม่ใช่ video ธรรมดา แต่จะเป็น HD เพื่อความยิ่งใหญ่อลังการ ทำให้ user สามารถซึมซับสิ่งที่แบรนด์ต้องการนำเสนอได้ชัดเจน และมีชีวิตมากยิ่งขึ้น
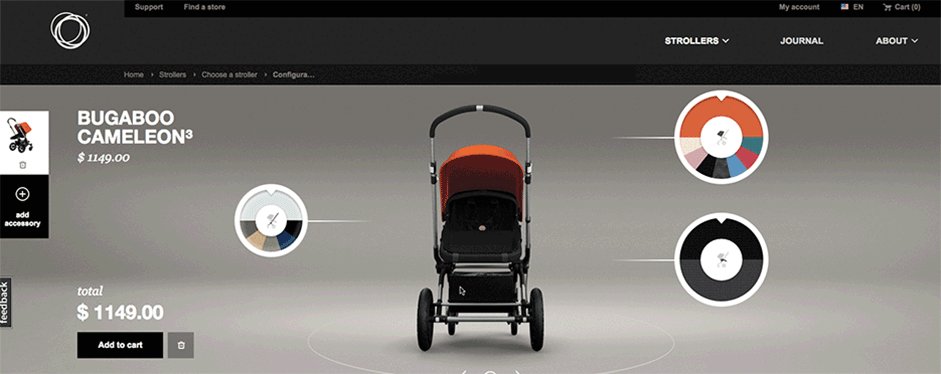
Animation เป็นทั้งลูกเล่น และ ตัวช่วยขาย
ปี 2016 นี่เราจะเห็น animation ในหลาย ๆ จุด GIF Animated ที่มาแรงมากจะทำให้เกิดภาพเคลื่อนไหวเป็นลูกเล่นในจุดเล็ก ๆ เช่น Navigation หรือ loading
นอกจากนี้ animation ยังช่วย present สินค้า ช่วยให้เห็นภาพมากกว่าหนึ่งภาพในช่วงเวลาเดียว ทำให้ลูกค้าประหยัดเวลาในการเข้าถึงข้อมูล แน่นอนว่าช่วยแบรนด์ขายสินค้าได้ด้วย

ประมาณนี้นะครับ สำหรับสรุปรวม trend การออกแบบปี 2016 ซึ่งอย่างที่ได้บอกไปตั้งแต่ต้นแล้วว่า งานออกแบบที่เปลี่ยนแปลง ขึ้นอยู่กับ user ที่เปลี่ยนไป ดังนั้นการ focus ที่ user จึงเป็นหัวใจสำคัญของการออกแบบ .. focus ที่ user ไม่ใช่ที่ designer.
References:
http://mashable.com/2015/12/23/mobile-marketing-2016/
https://medium.com/@VisualErnesto/16-web-graphic-design-trends-to-watch-in-2016-bd0b30c9e475
http://www.fastcodesign.com/3054540/10-key-tech-trends-for-2016-and-how-to-make-the-most-of-them
http://www.zestdigital.com/top-digital-marketing-trends-for-2016/
http://www.awwwards.com/6-web-design-trends-you-must-know-for-2015-2016.html
