งานดีไซน์ก็ไม่ต่างอะไรกับแฟชั่น ที่ต้องมีเทรนด์ มีการเปลี่ยนรูปแบบไม่ให้ดูน่าเบื่อ ซึ่งไม่ว่าจะดีไซน์เนอร์หรือแม้แต่ลูกค้าก็มักจะชื่นชมกับเทรนด์ใหม่ ๆ เพราะมันดูแปลกตา ไม่ซ้ำซากจำเจ และแน่นอน ถ้าเราไม่ใช่แค่ตามเทรนด์ แต่ “นำเทรนด์” จะทำให้งานดีไซน์ของเราดูล้ำ และโดดเด่นเหนือใคร
แต่ก็ไม่ใช่ว่าทุกเทรนด์จะเหมาะกับทุกสินค้า และทุกแบรนด์ การใช้ดีไซน์ที่ผิดเพียงเพราะแค่อยากจะตามเทรนด์อาจมีผลถึงการสื่อสารถึงลูกค้าที่ผิดพลาด
วันนี้เราลองมาดูกันว่า เทรนด์ดีไซน์ตัวไหนที่กำลังแห่ทำตามกันไป แล้วอาจจะเป็นกับดัก เพราะเราเชื่อว่าเทรนด์ใหม่ ๆ สวย ๆ ไม่ได้เหมาะสำหรับทุกคน
รูปภาพแนว Hipster

รูปภาพสีซีด ๆ จาง ๆ การจัดวางองค์ประกอบที่สมส่วน เป็นระเบียบ ช่องว่างที่ห่างเป็นระยะพอดีเสมอกัน อาจจะไม่ใช่แนวภาพที่เหมาะกับสินค้าทุกตัว
ธุรกิจที่เน้นสีสัน และภาพที่คมชัด เช่น เครื่องใช้ไฟฟ้า คอมพิวเตอร์ สมาร์ทโฟน หรือ ธุรกิจที่ต้องใช้ภาพที่เน้นรายละเอียด เช่น ธุรกิจอสังหาฯ หรือธุรกิจที่ต้องใช้ภาพที่มี action เช่นธุรกิจรถยนต์ เหล่านี้จะใช้ภาพ fade จาง ๆ ผสมสีฟ้าอมเหลือง กับสินค้าที่วางหน้ากระดานเรียบ ๆ นิ่ง ๆ ดู slow life ก็คงจะไม่เหมาะนัก

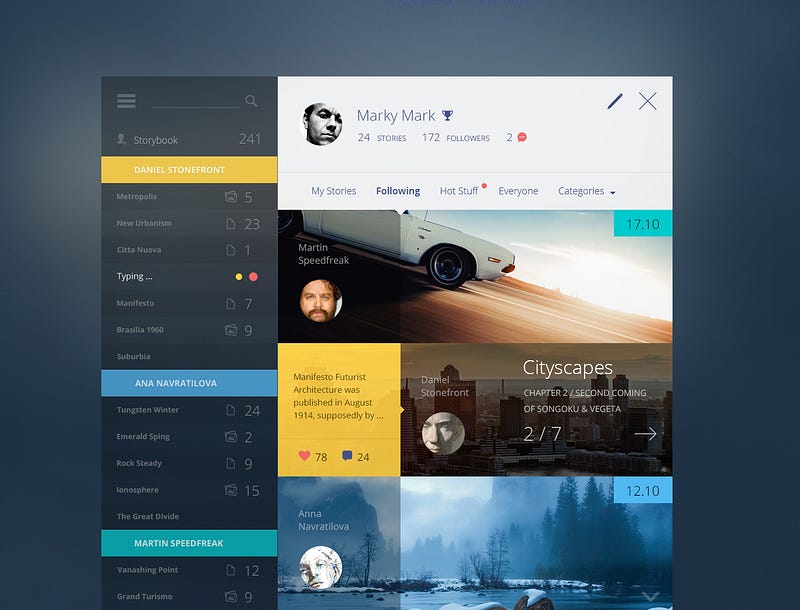
Flat Design
ดีไซน์แบน ๆ เรียบ ๆ เน้นสีสันและการจัดวางเนื้อหา มีเคลื่อนไหวไวไวน่าสนใจ เทรนด์ดีไซน์แนวนี้มาแรงมากโดยเฉพาะใน 1–2ปีที่ผ่านมา เล่นทำเอาทุกเว็บไซต์และแอพต่าง ๆ หน้าตาแทบจะเหมือนกันไปหมด อย่างไรก็ตาม เทรนด์นี้จะไม่เหมาะ ถ้าแบรนด์หรือสินค้าของคุณมี Character ที่ชัดเจน และจำเป็นต้องนำเสนอ Character เหล่านั้นออกมาจริง ๆ
ยกตัวอย่างเช่น แอพเกม โดยเฉพาะเกมที่มีการ์ตูน character จะมาเผลอใช้ flat อาจจะพาให้ความตื่นเต้น, action หรือ อารมณ์ของเกมหายไปได้
หรือธุรกิจบางประเภทเช่นร้านอาหาร ถ้ามี character ที่ชัดเจน ก็ควรจะใส่ความเป็นตัวตนของธุรกิจลงไป ใส่ด้วย texture ใส่ด้วยสีสัน แสงเงาที่เสมือนจริง เหล่านี้จะช่วยสะท้อนความเป็นตัวตนของเราออกไปได้มากกว่าการตามเทรนด์ flat design
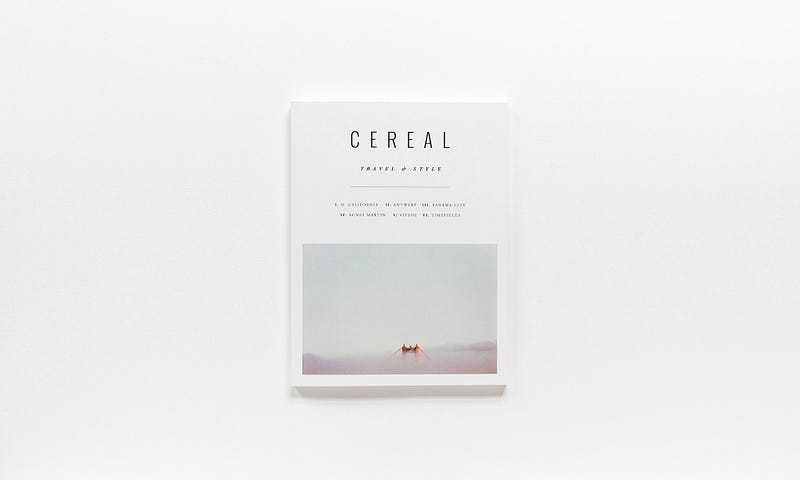
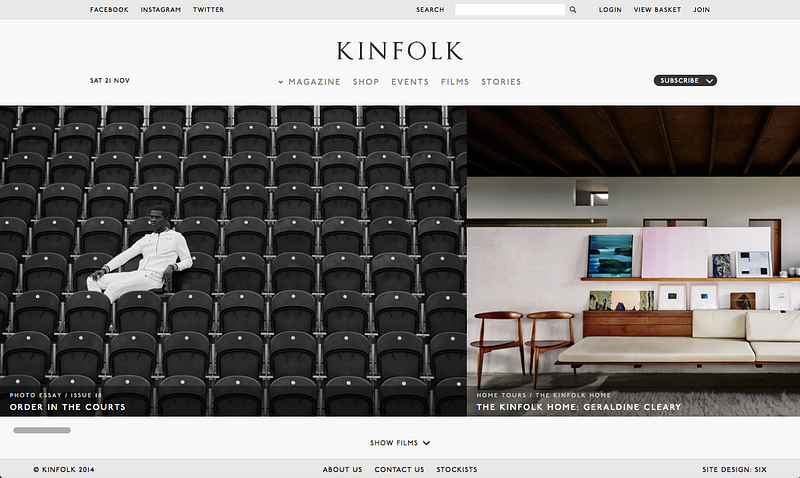
แนวมินิมอล ด้วยตัวอักษรเล็ก สีจาง ห่าง ๆ กัน

ในยุคที่หนังสืออย่าง Cereal(http://readcereal.com) หรือ Kinfolk (http://kinfolk.com) ที่มีดีไซน์ “เรียบง่าย” เก๋ ๆ มักจะเน้นการใช้ตัวอักษรขนาดเล็ก ที่มีระยะห่างระหว่างตัวอักษรมากพอสมควร และใช้สีอ่อน เช่น ใช้ตัวอักษรสีเทาอ่อนบนพื้นขาว หรือใช้ตัวอักษรสีเทาเข้มบนพื้นดำ

บางงานโจทย์อาจจะไม่ใช่อะไรที่ “เรียบง่าย” สบาย ๆ แลดูมินิมอล เช่นนั้น ยกอย่างตัวเช่น สื่อที่มีข้อความ “ลด
แลก แจก แถม” ข้อมูลเหล่านี้ต้องการดีไซน์ที่ดูตื่นเต้น น่าสนใจ ใช้สีแรง และเห็นได้ชัด

หรือสินค้าประเภท กีฬา ไม่ว่าจะเป็นอุปกรณ์การกีฬา หรือ งานแข่งขันกีฬาอะไรก็ตาม ดีไซน์เทรนด์แนวนี้น่าจะไม่เหมาะเท่าไหร่นัก

จากที่ได้ยกตัวอย่าง 3 ดีไซน์เทรนด์ ต้องบอกว่าบางเทรนด์อยู่มานานหลายปี บางเทรนด์เพิ่งมา แต่ไม่ว่าจะเทรนด์ใหม่หรือเก่า
“การดีไซน์ที่ดีควรเริ่มต้นที่เส้นชัย” คือดูเป้าหมายของลูกค้า สินค้า และ แบรนด์เป็นหลัก ไม่ใช่ที่เทรนด์

สำหรับใครที่สงสัยหรือมีคำถามอะไร หรือความคิดเห็นสามารถทักทายเข้ามาคุยกันได้ที่ facebook.com/superrgb หรือ search ชื่อ Geng Sittipong Sirimaskasem ได้เลยครับ
ประวัติย่อผู้เขียน สิทธิพงศ์ (เก่ง) ศิริมาศเกษม CEO + Creative บริษัท rgb72 จำกัด และผู้จัดรายการ “Creative Talk”